Advanced React UI Components To Optimize Development Process
Power-Charge Your React App Like Never Before With Mantine, TipTap, Syntax-Highlighter, and more
Today, I will bring your attention to 5 lightweight free UI components that can be used to enhance the user experience on your website very easily.
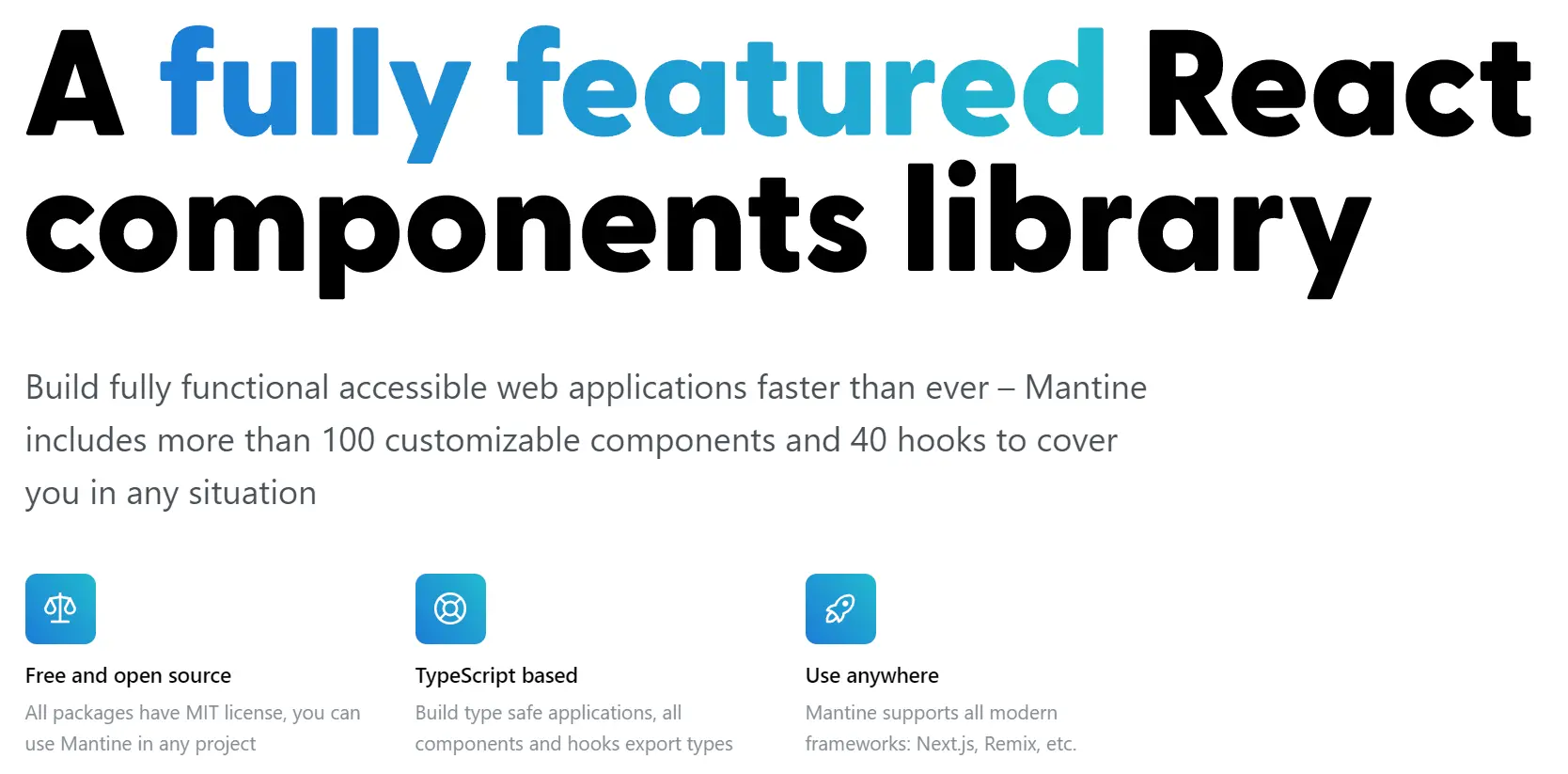
1. Mantine
Mantine is a fully-featured React components library that can be used to build fully functional accessible web applications. Furthermore, it includes several customizable React components and hooks with native Dark mode support to cover you in any situation. It is focused on usability, accessibility, and developer experience. Mantine is TypeScript based.

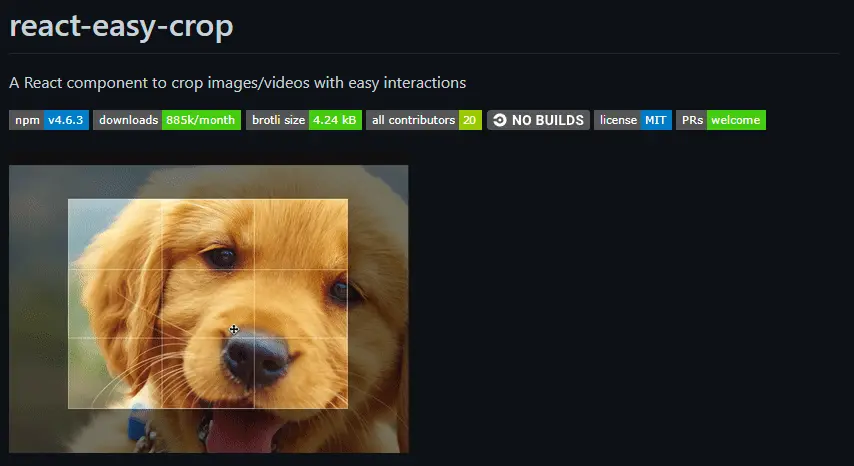
2. react-easy-crop
react-easy-crop can be used to crop images/videos with easy interactions. It supports drag, zoom, and rotating images in any format or base64 string. Also, it supports every video format that is supported in HTML5.
Furthermore, react-easy-crop is a mobile-friendly UI component.

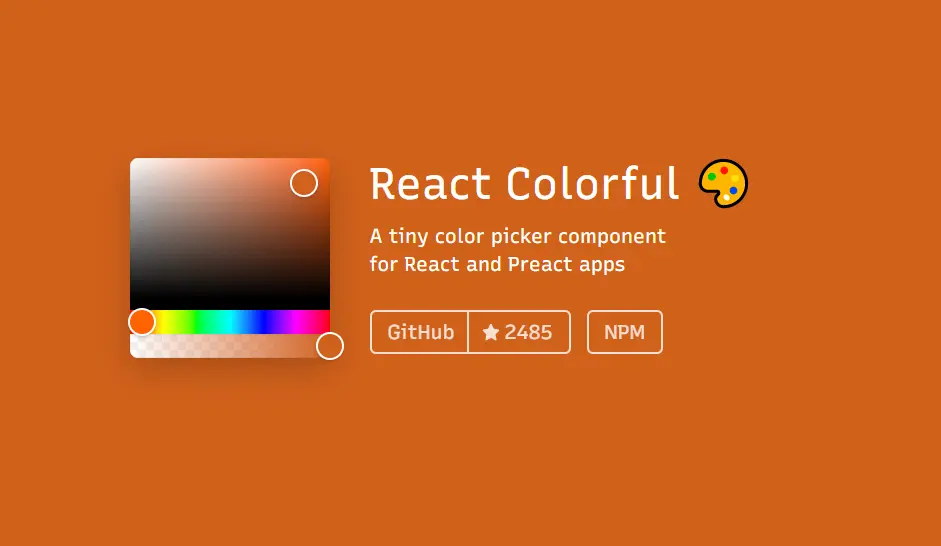
3. react-colorful
react-colorful provides a tiny (only 2.8 KB gzipped) color picker component for React apps (also Preact). With absolute no dependencies, it can still be used to have a cross-browser workable, mobile-friendly color picker that is built with hooks and functional components only. Also, the color picker is written in TypeScript and has all types included.

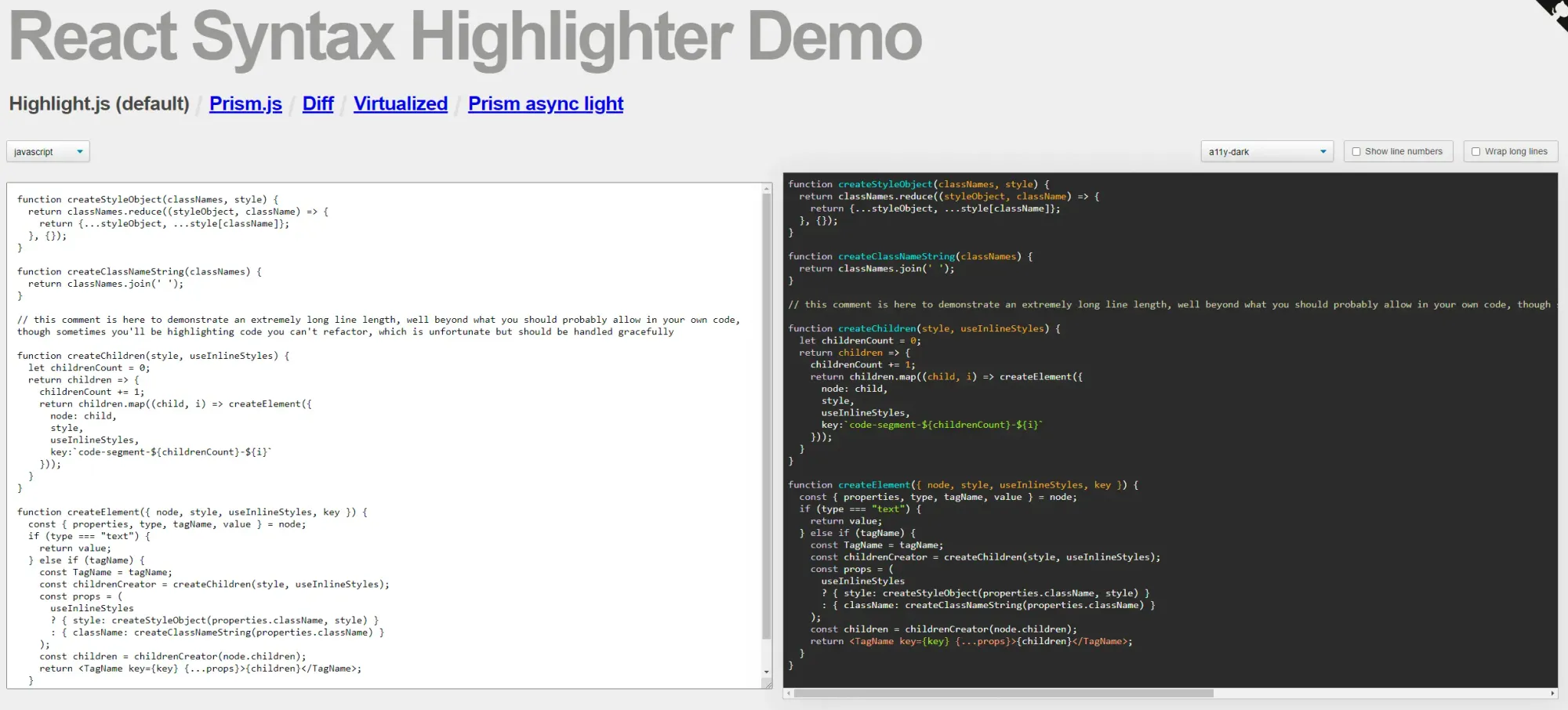
4. React Syntax Highlighter
React Syntax Highlighter is a React UI component that enables syntax highlighting in any React app by integrating/combining two popular projects: lowlight and refractor.
Highlighting the code is done with Prism.js and highlight.js by using inline styles instead of altering the DOM manually or using dangerouslySetInnerHTML.

5. TipTap
TipTap is a headless, framework-agnostic rich text editor that is extendable and based on ProseMirror. It enables full control over every aspect of a text editor experience. Also, it is very customizable, comes with a lot of extensions, and is fully documented.

Furthermore, TipTap works with Vanilla JavaScript and is also integrated into several TypeScript-based frameworks (React, Next.js, Vue, etc…).
Closing Notes
I hope you like these UI components and will use them in your next React project.
Also, if you have any questions, ideas, recommendations, or want to share your own awesome UI component, please jot them down below. I try to answer your question if possible and will test your recommendations.
🙌 Support this content
If you like this content, please consider supporting me. You can share it on social media, buy me a coffee, or become a paid member. Any support helps.
See the contribute page for all (free or paid) ways to say thank you!
Thanks! 🥰