Deploy Self-Hosted IT-Tools With Docker To Optimize Workflow

Introduction
As a software developer and aspiring Docker enthusiast, I'm always looking for new tools that can help me make my workflow more efficient and boost my productivity. Recently, I stumbled upon a collection of web-based tools called IT-Tools, which has quickly become one of my favorite resources for simplifying various tasks.
I first discovered IT-Tools through an article or tweet that showcased some of its practical tools, but unfortunately, I forgot to bookmark the source. Nevertheless, I was so impressed by the collection that I created a tutorial on self-hosting IT-Tools with Docker.
In this article, I'll provide a step-by-step guide on installing and deploying IT-Tools with Docker on your local machine, server, or cluster.
Whether you're a beginner or an experienced software developer, you'll find something useful in the IT-Tools collection.
So, let's dive in and explore this fantastic resource and learn to deploy it!
What is IT-Tools?
IT-Tools is developed by CorentinTh, who has included various practical tools in the GitHub repository, useful in different use cases like code conversion, OTP code generation, JWT parsing, SQL query building, password generators, and many more. Utilizing the wide variety of tools available in IT-Tools would drastically increase your workflow efficiency because it negates the usage of several online services.
You can find a hosted live version here.
Install and Run IT-Tools with Docker
IT-Tools can be run by executing the following command:
docker run -d \
--name it-tools \
--restart unless-stopped \
-p 8080:80 \
corentinth/it-tools:latest-p 8080:80.After the Docker command is successfully finished you can switch to your favorite browser and open http://localhost:8080.
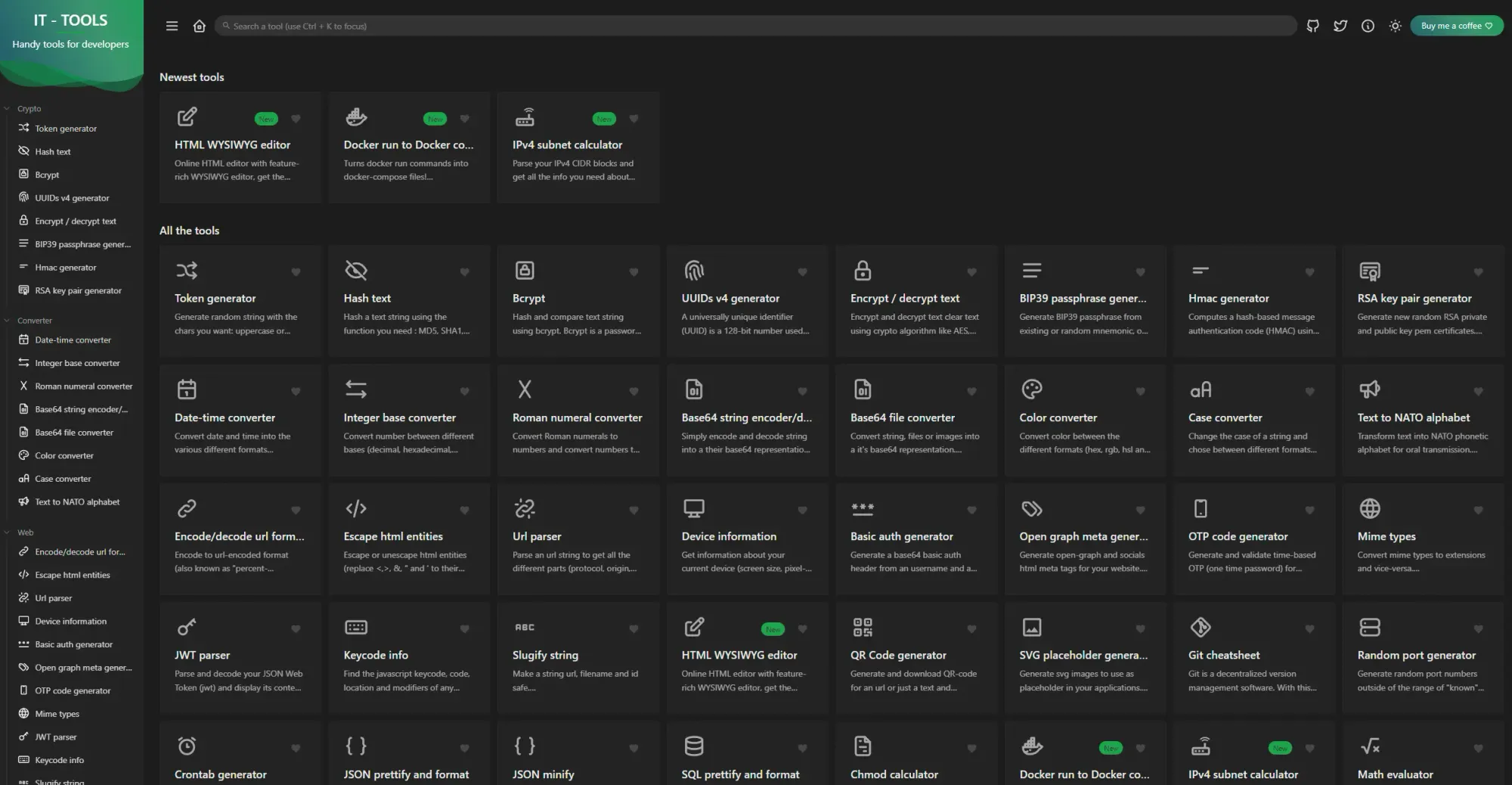
You should see:
The purpose of IT-Tools is to provide developers with a collection of tools that can simplify various tasks that may otherwise be time-consuming and repetitive. By streamlining these processes, developers can free up more time to focus on creating and building something truly great.
To make things even easier, users can favorite the tools they use most frequently, ensuring quick access to them at the top of the app.
As of today, the following 45 tools can be found within the IT-Tools collection:
All tools come in very handy and can be used in several cases. For example, you can generate several UUIDs with the UUID v4 generator. Also, you can encrypt and decrypt text. Another cool feature is the different converters that are part of the IT-Tools collection. Especially, for backend software developers a WYSIWYG is implemented where you can type your text and it will be translated to HTML. If you want to create a QR code, you do not need external websites because it is already integrated into the collection. The same goes for JSON because you can minify and prettify it with IT-TOOLS.
My favorite tool is "Docker run to Docker compose" because it simply converts any Docker run command to a fully usable Compose file. This is useful because many software projects that support Docker only provide a Docker run command but I prefer to use Docker compose. Now, I can use this handy tool to convert it easily.
For example, taking the docker run command from this tutorial, you can easily transform it into the following Docker Compose file:
version: '3.3'
services:
it-tools:
container_name: it-tools
restart: unless-stopped
ports:
- '8080:80'
image: 'corentinth/it-tools:latest'Closing Notes
IT-Tools is an incredible resource for anyone looking to enhance their self-hosted Homelab.
With over 45 tools (and more being added all the time), it's like having a complete suite of free tools all in one convenient location. When I first discovered IT-Tools, I was blown away by the sheer number of valuable tools available and knew immediately that I had to add them to my arsenal.
If you're also looking to simplify and speed up your development process and increase your productivity, then IT-Tools is definitely worth checking out.
Do you have any questions regarding this tutorial? I would love to hear your thoughts and answer your questions. Please share everything in the comments.
Feel free to connect with me on Medium, LinkedIn, Twitter, and GitHub.
Thank you for reading, and happy tooling! 🥳 👨🏻💻
